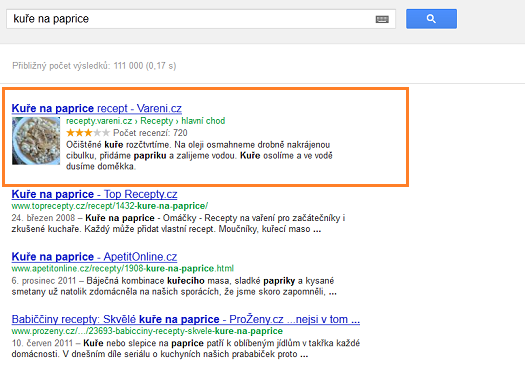
Záhledli jste už někdy ve vyhledávání Google výsledek, pod kterým byly uvedeny přidané informace, hvězdičkové hodnocení či obrázek produktu/autora?
Rádi byste takový vzhled výsledku v SERPu vytvořili i u vlastních stránek a zvýšili tak CTR?Pak je tento článek přesně pro Vás!
Co jsou microdata
Jedná se o strojově čitelné informace vytvořený specifickým označením části kódu.
Tato data pak dokáže robot zpracovat a lépe tak pochopit obsah vašich webových stránek. Díky nim dokáže vytvořit kvalitnější výsledek vyhledávání pro uživatele, ve kterém zobrazuje přidané informace.
Motivace: Jak bude vás příspěvek vy vyhledávání vypadat?

Kde všude se microdata zobrazují
Microdata využívají velké světové vyhledávače jako Google, Bing, Yahoo aj.. Jejich společnou iniciativou také vznikla stránka Schema.org, která poskytuje celkovou dokumentaci microdat a jejich využití.
Označení microdat v zdojovém kódu
Před značením zdrojového kódu je dobré si nalézt specifikaci druhu stránek, které máme v úmyslu označit na Schema.org.
Možnosti označení, které roboti zpracovávají nalezneme buď vyhledáváním nebo uvnitř dokumentace. Řekněme, že chceme označit stránku informující o akci, která se koná v našem městě.
Do vyhledávní na Schema.org zadám „Event“ a vyjede mi dokumentace možnosti značení takovýchto stránek. Dole na stránce dokonce naleznete příklady označení zdrojového kódu.
Označit strojově čitelnými daty se dá více způsoby – já osobně využívám variantu s použitím itemprop, ale záleží na tom, co vám nejvíce sedí.
Jak může vypadat aplikace microdat na zdrojový kód
<div itemscope itemtype="http://schema.org/Event">
<a itemprop="url" href="konference-webexpo.html">
Informace o konferenci WebExpo:
<span itemprop="name"> Cirkus pro marketéry v Praze </span>
</a>
<meta itemprop="startDate" content="2016-04-21T20:00">
Čtvrtek, 04/21/16, 8:00
<div itemprop="location" itemscope itemtype="http://schema.org/Place">
<a itemprop="url" href="mapa-centra.html">
Prhaa 6
</a>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="addressLocality">Praha Dejvice</span>,
</div>
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/AggregateOffer">
Cena od: <span itemprop="lowPrice">35 Kč</span>
<span itemprop="offerCount">1938</span> lístků zbývá
</div>
</div>
Po dokončení úprav ve zdrojovém kódu je dobré si úspěch vlastní práce zkontrolovat na nástroji Rich snippet tool od Google. Po zadání adresy vám vytvoří náhled možného designu ve výsledcích SERPu.
Závěrem
Microdata jsou skvělým a prozatím málo využívaným prostředkem, ke zvýšení CTR výsledků vyhledávání.
Jedním z důvodů malého využití v ČR je i fakt, že google tato data často dlouhou dobu ignoruje, než/pokud je ve výsledcích vyhledávání zobrazí.
Do budoucna ovšem mohou představovat velký potenciál, jako další krok komunikace webmastera s robotem vyhledávačů a proto je dobré být o krok napřed a začít je využívat dříve než konkurence.
Poznámky pod čarou
Pár poznámek na závěr, které jsem pochytil z cizojazyčných fór a poraden:
- Pokud již se rozhodnete microdata využívat, nesnažte se tak na jedné podstránce, ale plošně na celém webu. Zvýší se tak šance jejich zobrazení v SERPu
- Snažte se předat robotovi co nejvíce možných informací, neznačkujte pouze hvězdičkové hodnocení nebo jen část stránky.
- Používejte při značení uvedení obrázku autora/produktu/… Obrázek a hvězdičkové hodnocení se dle výzkumů ukazují jako nejvlivnější faktory CTR výsledku.

jak ve zdrojovým kodu napsat tag aby se zobrazily hvezdičky????
Dobrý den, Tomáši, zkuste se podívat sem:
https://schema.org/Product
Pro testování vašeho nasazení lze pak použít:
https://search.google.com/structured-data/testing-tool/u/0/?hl=cs
Pěkný příklad nasazení je k vidění například zde:
https://search.google.com/structured-data/testing-tool/u/0/?hl=cs#url=https%3A%2F%2Fnotebooky.heureka.cz%2Fapple-macbook-air-mqd32cz-a%2F